버튼을 클릭해서 문장의 특정 단어 바꾸기

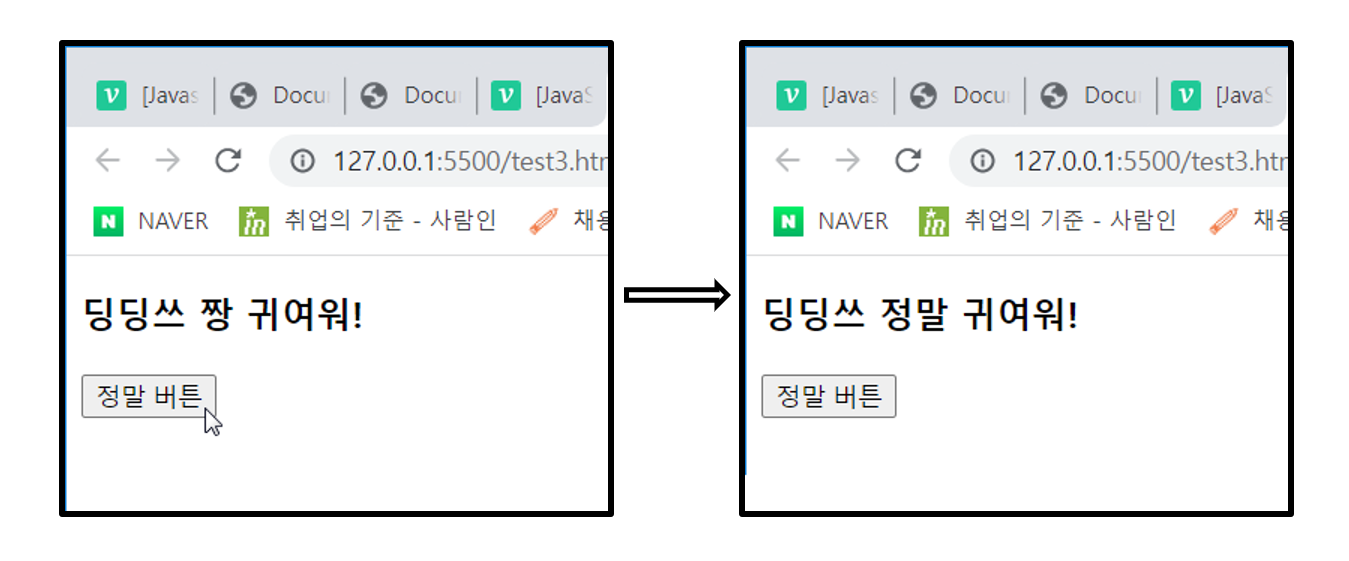
정말 버튼을 클릭하면 '짱'이라는 단어가 '정말'이라는 단어로 바뀌게 코드를 짜봅시당
먼저 저 문장과 버튼을 출력해보자
<h3 id="cute">딩딩쓰 <span id="true">짱</span> 귀여워!</h3>
<button id="btn">정말 버튼</button>정말 버튼을 클릭했을 경우에, // 버튼에 onclick함수 사용하기
'짱'이라는 단어가 '정말'이라는 단어로 바뀌어야한다. // '짱' 단어 변수 만들어주기
<script>
let real = document.querySelector('#true');
let click = document.querySelector('#btn');
</script>id가 true인 첫번째 요소를 반환해서 real 이라는 변수에 넣어주기
id가 btn인 첫번째 요소를 반환해서 click 이라는 변수에 넣어주기
딩딩쓰 코드 리뷰
let count = 0;
click.onclick = function () {
count++;
if(count%2) {
real.innerHTML = '짱';
} else {
real.innerHTML = '정말';
}
}나는 우선 초기값이 0인 count 변수를 선언해주고, 클릭을 할 때마다 count가 1씩 증가하는 나름의 반복문 형태로 만들어서
count의 횟수, 즉 클릭 횟수가 짝수이면 '짱'을 출력하고 아니면 클릭 횟수가 홀수면 '정말'을 출력하게 해보았다.
처음에는 클릭하지 않아서 count==0이니까 '짱'
한번이라도 누르면 count==1이니까 '정말'
또 클릭하면 count==2니까 '짱'
예린쓰 코드 리뷰
let isReal = false;
click.onclick = function () {
isReal=!isReal;
real.innerHTML = isReal ? '정말' : '짱';
}예린쓰는 isReal이 false라는 Boolean 데이터타입의 변수를 선언해주고, 클릭하면 false의 반대인 true의 값을 대입시켜주었다. Boolean 데이터타입의 변수 앞에 ! 느낌표 표시를 붙여주면 값이 변경된다. (true ↔ false)
그래서 isReal의 값이 true이면 '정말'을, false면 '짱'을 출력되게 설정해주었다.
원래 수업시간에는 다른 내용의 실습 이였는데 혼자서 복습하다가 실습 주제를 바꿔버렸다..ㅎ_ㅎ
코딩은 어렵고 공부할게 정~~~~말 무한대로 많지만 사람마다 코드가 다르게 나오는게 너무 재밌고 신기하당
그래서 항상 내가 짠 코드와 다른 사람들이 짠 코드 비교해가면서 내가 얼마나 부족하고 아직 멀었는지 느끼게 된다..!!
또한 몰랐던 사실도 알게 되어서 지식을 조금씩 쌓아가는 중..!!!
자바스크립트의 세계에 발가락을 살짝 건드린지 유투브 독학 2주+학원 2주 정도되어서 한달정도 된거같다.
코드 짜는게 넘 재미있지만, 재미에 비해 실력이 많이 부족하니까 그 간격에 스트레스도 오는거 같다.. 흑흑..
하지만 이건 내가 그만큼 노력하면 되는거니까 조급해하지 말고 차근차근 기본 지식부터 탄탄하게 가지자!!!!
아자아자 화이팅이당~!~~~!!~!!~!!~!!~!
'JavaScript' 카테고리의 다른 글
| [JavaScript] for문 사용하여 별찍기 / 반복문 별찍기 (중첩for문) (0) | 2023.03.11 |
|---|---|
| [JavaScript] 버튼 클릭해서 문장의 특정 단어 반복해서 출력하기 (span, querySelector, onclick, innerHTML) (0) | 2023.03.10 |
| [JavaScript] 이벤트(event)란? (0) | 2023.03.08 |
| [JavaScript] BOM이란? (0) | 2023.03.07 |
| [JavaScript] for문 사용하여 좌석번호 있는 자리배치도 만들기 (중첩for문, table, Math.floor) (0) | 2023.03.05 |



