input 태그에 select 태그의 option value값 입력시키기
예를 들어 설명하자면, 회원가입 페이지에서 이메일 주소를 입력해야하는 경우가 있다.

@ 뒤의 주소를 입력하지 않고 옵션에서 gmail.com을 선택하면 이메일 입력 칸에 gmail.com이 자동으로 입력되는!

이렇게 작동되게 코드를 작성해봅시당

<select class="choice" name="choice">
<option>직접입력</option>
<option value="1번">1번</option>
<option value="2번">2번</option>
<option value="3번">3번</option>
</select>
<input type="text" id="text" placeholder="직접입력"> <script>
const choice = document.querySelector(".choice");
choice.addEventListener("change", function (e) {
const text = document.querySelector("#text");
text.value = `${e.target.value}`;
});
</script>먼저 class명이 choice인 값을 choice라는 새로운 변수에 대입시켜주기
새로운 변수 choice에 이벤트 함수를 적용해준다.
'click'을 사용 후 console에 찍어보면
처음에 옵션값을 선택하기 위해 ▼을 '클릭'하면 첫번째 옵션값인 '직접입력'이 출력된다. 또한 '직접입력'을 '클릭'하면 value값이 없는 '직접입력'이 출력된다.
'클릭'이라는 이벤트가 발생되었기 때문에 문제는 없지만 우리는 value값이 없는 옵션값은 나오면 안된다!!!
'change'는 value값이 변경되었을 때 발생하는 이벤트라고한다.
(input(text, radio,checkbox), textarea, select 태그에 적용된다.)
라고 구글링하다 어떤 분께서 올리신거를 보았음..
출처 : https://devbox.tistory.com/entry/JavaScript-%EC%9D%B4%EB%B2%A4%ED%8A%B8-%ED%83%80%EC%9E%85
옵션 값을 클릭했을 경우에 값이 input태그에 입력되게 하기위해서
id가 text인 값(input태그)을 text라는 새로운 변수에 대입하기
또한 value값을 입력시켜야 한다고 생각해서 text.innerHTML = `${e.target.value}`라고 했는데 콘솔에는 value값이 출력되는데 input태그에는 값이 입력되지않고 placeholder로 설정한 값이 계속 보여지고 있었다.
찾아보니 input이나 form 에는 value를 사용되고, innerHTML은 div, span, td와 비슷한 요소에 사용된다고한다!!!
https://stackoverflow.com/questions/20604299/what-is-innerhtml-on-input-elements
What is innerHTML on input elements?
I'm just trying to do this from the chrome console on Wikipedia. I'm placing my cursor in the search bar and then trying to do document.activeElement.innerHTML += "some text" but it doesn't work. I
stackoverflow.com
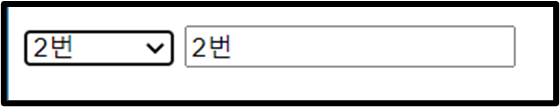
헷갈리는 부분 다 수정하면 정상적으로 작동되는 것을 확인할 수 있다..!!! 나이스!

새로 알게된 내용을 정리해보자면
1. select에서 value 값이 없는 옵션을 선택하고 싶으면 이벤트함수에 change 사용!
2. input에 값을 넣을때 innerHTML이 아닌 value 사용!
'JavaScript' 카테고리의 다른 글
| [JavaScript] 논리 연산자 (AND, OR, NOT) (1) | 2023.09.11 |
|---|---|
| [JavaScript][jQuery] 로그인 시 공란으로 입력하면 경고 문구 보여지게 하기 (0) | 2023.03.15 |
| [JavaScript] for문 사용하여 별찍기 / 반복문 별찍기 (중첩for문) (0) | 2023.03.11 |
| [JavaScript] 버튼 클릭해서 문장의 특정 단어 반복해서 출력하기 (span, querySelector, onclick, innerHTML) (0) | 2023.03.10 |
| [JavaScript] 버튼 클릭해서 문장의 특정 단어 바꾸기 (span, querySelector, onclick, innerHTML) (0) | 2023.03.10 |



